README.md
Nextcloud Calendar
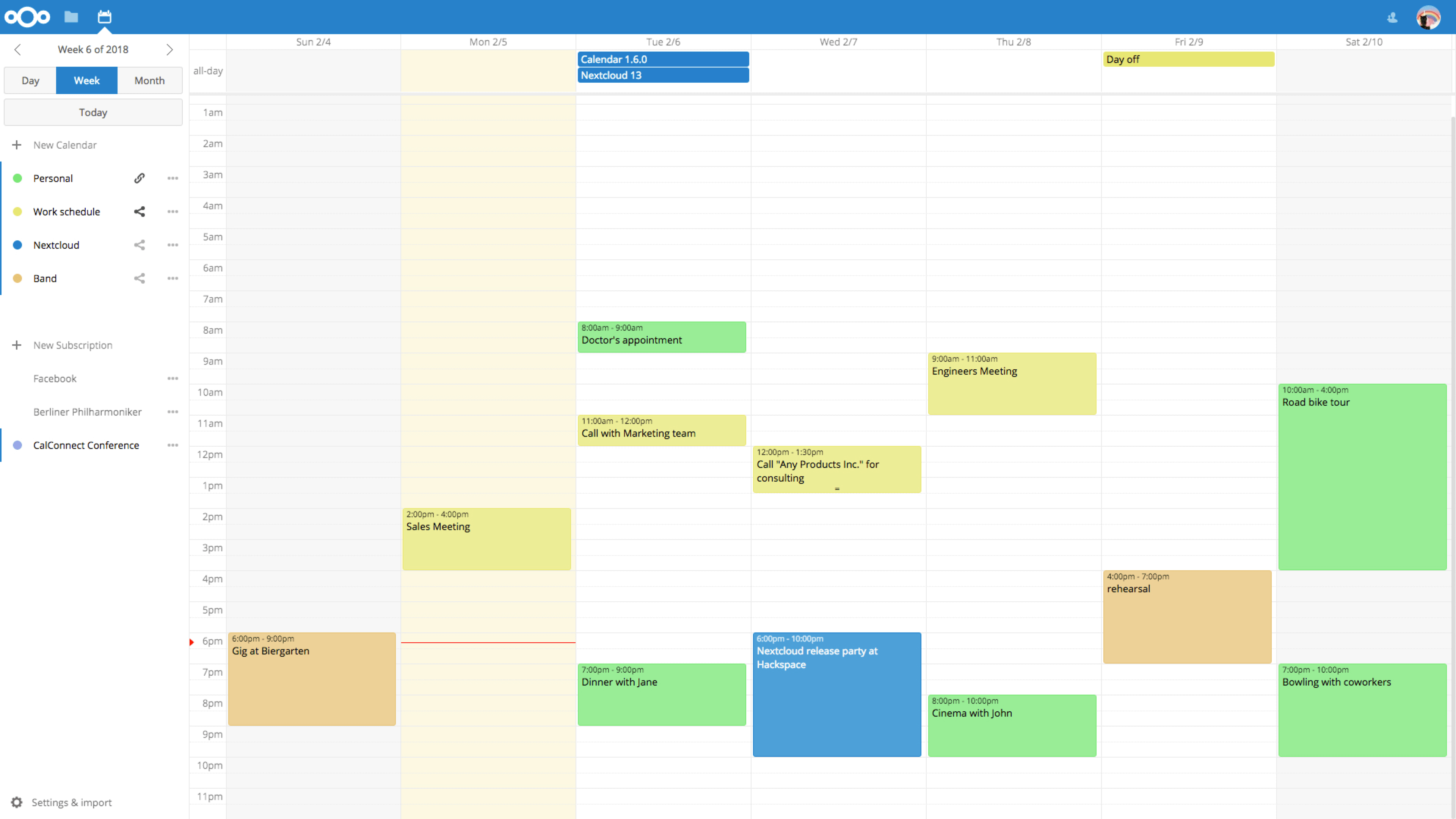
A calendar app for Nextcloud. Easily sync events from various devices with your Nextcloud and edit them online.
💙 🎉 Why is this so awesome?
- 🚀 Integration with other Nextcloud apps! Currently Contacts and Circles – more to come.
- 🌐 WebCal Support! Want to see your favorite team's matchdays in your calendar? No problem!
- 🙋 Attendees! Invite people to your events
- ⌚ Free/Busy! See when your attendees are available to meet
- ⏰ Reminders! Get alarms for events inside your browser and via email
- 🔍 Search! Find your events at ease
- ☑️ Tasks! See tasks with a due date directly in the calendar
- 🙈 We’re not reinventing the wheel! Based on the great c-dav library, ical.js and fullcalendar libraries.
And in the works for the coming versions:
- 📎 Attachments for events (#298)
🛠️ Installation
In your Nextcloud, simply navigate to »Apps«, choose the category »Organization«, find the Calendar app and enable it. Then open the Calendar app from the app menu.
📡 Support
If you need assistance or want to ask a question about Calendar, you are welcome to ask for support in our Forums or the IRC-Channel. If you have found a bug, feel free to open a new Issue on GitHub. Keep in mind, that this repository only manages the frontend. If you find bugs or have problems with the CalDAV-Backend, you should ask the team at Nextcloud server for help!
🌍 Supported Browsers
- Chrome/Chromium 76+
- Edge 40+
- Firefox 60+
- Internet Explorer 11
- Safari 12.1+
Maintainers
If you’d like to join, just go through the issue list and fix some. :)
We’re also in #nextcloud-calendar on freenode IRC.
We’d like to thank BrowserStack for providing us with a free subscription.
Nightly builds / Pre-releases
Instead of setting everything up manually, you can just download the nightly builds or download a pre-release instead. Nightly builds are updated every 24 hours, and are pre-configured with all the needed dependencies.
- Download
- Extract the tar archive to 'path-to-nextcloud/apps'
- Navigate to »Apps«, choose the category »Productivity«, find the Calendar app and enable it.
The nightly builds are provided by Portknox.net
When reporting issues, please mention the date in the tar archive's name.
Build the app
# set up and build for production
make
# install dependencies
make dev-setup
# build for dev and watch changes
make watch-js
# build for dev
make build-js
# build for production with minification
make build-js-production
Running tests
You can use the provided Makefile to run all tests by using:
make test
✌️ Code of conduct
The Nextcloud community has core values that are shared between all members during conferences, hackweeks and on all interactions in online platforms including Github and Forums. If you contribute, participate or interact with this community, please respect our shared values. 😌
❤️ How to create a pull request
This guide will help you get started: